Սալիկապատ քարտեզի ծառայության ստեղծման ձեռնարկ
Portablemaps-ը ներկայացնում է մեզ լավագույն ձեռնարկներից մեկը որ ես տեսել եմ մաքուր javascript-ի և html-ի համար; Ամենահետաքրքիրն այն է, որ այն ներկայացնում է վերջնական արտադրանքը, բայց ցույց է տալիս, թե ինչպես է դա արվում քայլ առ քայլ... բոլորը մեկ սեղմումով և առանց խորը ձեռնարկ լինելու, ավելի շուտ այն մարդկանց համար, ովքեր հեշտությամբ սովորում են՝ տեսնելով, թե ինչպես է դա արվում:

Ամենալավն այն է, որ թույլ ես տալիս բեռնել, և խաղալ ուղղահայաց վահանակների պատկերակներով, մեծացնելով և հետո հաշվի առնել, որ ձախ կադրում բացատրությունն է, թե ինչպես դա անել... արժե այն:
Ձախ մենյուի բովանդակության թվում են.
Ներածություն: Այս բաժինը վերաբերում է իմանալու ամենակարևոր բաներին և հղումներ դեպի այն, թե ինչպես իմանալ այն հիմնականում HTML-ի, Javascript-ի և GIS-ի մասին:
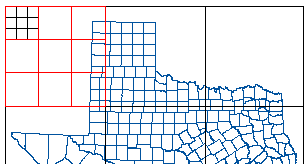
Շերտերի ստեղծում. Այս բաժինը ցույց է տալիս, թե ինչպես սահմանել մոտեցման մակարդակները և գրացուցակի կառուցվածքը:
Քարտեզի պլանավորում. Այստեղ նա խոսում է այն մասին, թե ինչպես կարելի է սահմանել խճանկարի պատկերների չափերը, ինչ ցուցադրել և պիտակավորել:
 Խճանկարի պատրաստում. Այս բաժնում այն ցույց է տալիս, թե ինչ չափանիշներ կարող են օգտագործվել նոմենկլատուրայում՝ խճանկարային պատկերները անվանելու համար՝ ArcGIS, Maptitude կամ Manifold:
Խճանկարի պատրաստում. Այս բաժնում այն ցույց է տալիս, թե ինչ չափանիշներ կարող են օգտագործվել նոմենկլատուրայում՝ խճանկարային պատկերները անվանելու համար՝ ArcGIS, Maptitude կամ Manifold:
Կայքի հիմունքներ. Այստեղ մենք ձեզ ցույց ենք տալիս Javascript-ի և DOM-ի հիմունքները, իրադարձությունները և div-ների մշակումը:
 JavaScript. Այս բաժինը անմիջապես անցնում է շերտերի ֆունկցիոնալության ստեղծման, ոլորման, խոշորացման և իրադարձությունների փոխկապակցման մեջ:
JavaScript. Այս բաժինը անմիջապես անցնում է շերտերի ֆունկցիոնալության ստեղծման, ոլորման, խոշորացման և իրադարձությունների փոխկապակցման մեջ:
AJAX. Որոշ օրինակներ, թե ինչ կարելի է անել AJAX-ի հետ փոխգործակցությունը բարելավելու համար:
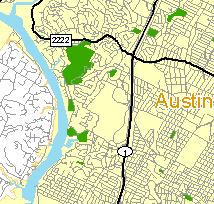
 Վերջնական արտադրանք. Ահա թե ինչպիսի տեսք ունի ապրանքը, եթե հետևվեն բոլոր քայլերին և առաջարկություններին:
Վերջնական արտադրանք. Ահա թե ինչպիսի տեսք ունի ապրանքը, եթե հետևվեն բոլոր քայլերին և առաջարկություններին:
Վերջնական հպումներ. Ինչպես կվարվի պատկերի թարմացումը:
Միջոցով` Ջեյմս Ֆի





