Ստեղծեք մանրապատկերներ և առնչվող գրառումների մանրապատկերների հավելվածներ
Քիչ առաջ ազատվեցի Արտեմիա, Wordpress-ի համար շատ լավ էսթետիկ ձևանմուշ, բայց այն թերություն ունի՝ բարձրացնելով մանրապատկերների պատկերները timthumb գործառույթով, որը լուրջ խնդիրներ է առաջացնում ռեսուրսի լայնության սպառման հարցում: HostGator-ի ադմինիստրատորների կողմից բարձրացված մի քանի տոմսերից հետո ես որոշեցի պահպանել ձևանմուշը, մինչ այս թուլությունը բարելավվի:
Wordpress-ի վերջին թարմացումներում հայտնվեց մանրապատկերների ավտոմատ սերունդը, որոնք նախկինում պահվում էին իրենց տարբեր չափերով: Սա կբարձրացնի հոսթինգի լայնությունը, բայց դա աննշան է հաշվի առնելով, որ դրանք մեծ ֆայլեր չեն և այն օգտակարությունը, որ նոր թեմաները տալիս են այս ֆունկցիոնալությանը: Այսպիսով, ամեն անգամ, երբ հոդվածը ստեղծվում է, Wordpress-ը ստեղծում է 32, 160 և 170 պիքսել լայնությամբ մանրապատկերներ։
Ես պատրաստվում եմ օգտագործել առնվազն երկու փլագիններ, որոնք շատ են օգտագործում այս ֆունկցիան և քիչ խնդիրներ ռեսուրսների սպառման մեջ. և՛ Maria Shaldybina-ի կառուցումը, և՛ ես նկատի ունեմ պլագինները Ստեղծեք գրառումների մանրապատկերներ y Առնչվող գրառումների մանրապատկերներ.
Ստեղծեք մանրապատկերներ նախորդ գրառումներից:
Wordpress-ում կատարված փոփոխության սահմանափակումը բոլոր նախորդ գրառումների մանրապատկերներն են: Դրա համար Generate Thumbnails plugin-ը հիանալի աշխատանք է կատարում: Այն զանգվածաբար արտադրում է բլոգի յուրաքանչյուր հոդվածի բոլոր մանրապատկերները: Այն ներառում է գրանցամատյան, որն արտացոլում է հայտնաբերված խնդիրները՝ հիմնականում նույն տիրույթում մեկ այլ կայքում կամ պանակում պահված պատկերների պատճառով: . Այս գործընթացը տեղին չէ անել այն ժամանակ, երբ երթևեկությունը մեծ է, քանի որ այն տևում է մի քանի րոպե, և մենք կարող ենք տոմս ստանալ HostGator-ից:

Սա նաև օգնում է, որ Swift թեմայի մանրապատկերները մշուշոտ չթվա, քանի որ չեն գտնում 32×32 չափսի շատ վատ տեսք ունեցող պատկերներ։
Տեղադրեք առնչվող հղումներ
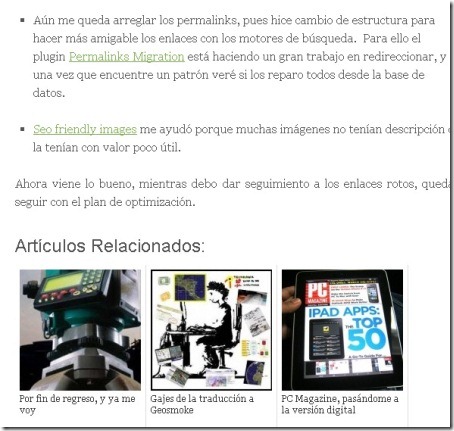
Այս մյուս հավելվածը՝ Առնչվող գրառումների մանրապատկերները, հոդվածների վերջում տեղադրում է կատեգորիաների կամ պիտակների հետ կապված հղումներ՝ բարձրացնելով մանրապատկերի պատկերը: Ակնհայտ է, որ այն գործելու համար դուք պետք է կատարեք նախորդ գործընթացը, հակառակ դեպքում այն ցույց կտա միայն լռելյայն պատկեր այն հոդվածներում, որոնք մանրապատկեր չունեն:

Այս հավելվածի ընդհանուր խնդիրը սովորաբար հատուկ նիշերն են, ինչպիսիք են ընդգծված տառերը կամ ñ (á é í կամ ú ñ): Դա տեղի է ունենում, քանի որ չնայած տվյալների բազան կարող է կազմաձևվել UTF-8-ում, ինչպես իմ դեպքում է, ստեղծվող հարցումները կարող են կազմաձևված չլինել:
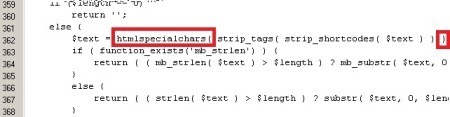
Դրա համար plugin-ը պետք է խմբագրվի: Դա արվում է ձախ խմբագրիչի ներդիրում, plugins-ում, այնուհետև ընտրեք ֆայլը related-posts-thumbnails.php և բովանդակությունը պատճենվում է դրսում խմբագրելու համար:

Այն որոնում է 362 տողի մոտ և հեռացնում «htmlspecialchars(») և փակող փակագծերը «)»: Դա անելու համար դուք կարող եք ուղղակիորեն խմբագրել Cpanel-ում կամ օգտագործել DreamWeaver կամ CoffeeCup, քանի որ դրանք ծրագրեր են, որոնք թույլ են տալիս մեզ տեսնել տողերի համարները:
Սա կլուծի շեշտադրումների խնդիրը։






